RGB LED Chibichip Experiments
This week I started on more experiments the Chibitronics Chibichip, a programmable microcontroller in the shape of a binder clip designed to be used with paper circuits.
I’m working on an add-on chapter for the love-to-code book that focuses on introducing programming RGB LEDs. I used a soon-to-be-released circuit sticker with 4 neopixels that connects to the ‘chibitronics universe’, but these experiments can already be attempted with many off the shelf RGB LED strips.
There is a MakeCode experimental version for RGB stickers in the works but when I started prototyping, the site was down for maintenance. So I hopped over to the love to code text based editor that uses an arduino like language. I started by loading a couple of the ‘rainbow tape’ examples and although they made some really beautiful patterns, but as a novice it was hard for me to understand how to break down the code.
For the RGB chapter I thought that it would make sense to program the RGB strip all together at first before introducing more complex patterns and colors.
Lauren from Maker Ed helped me look at the example program called ‘simple color’ to get rid of some of the extra elements (used for different colored lights) and to rearrange the code in a more familiar pattern of putting down the color and adding a delay.
I made a little chibi-fied astronaut with a little neopixel powered visor! My experiments included making the lights shift and adding a button to interrupt the pattern and change the color of the lights.
These initial prototypes will inform the direction of the guide that I’m working on and help to identify good ways to introduce the concepts to beginners.
I also got the chance to run some workshops with students from Nomad Middle School in the Maker Ed space around programming paper circuits with chibichip. We didn’t use the RGB lights yet, but the stories that they worked on definitely inspired me to think about how adding neopixel lights could open up new possibilities.
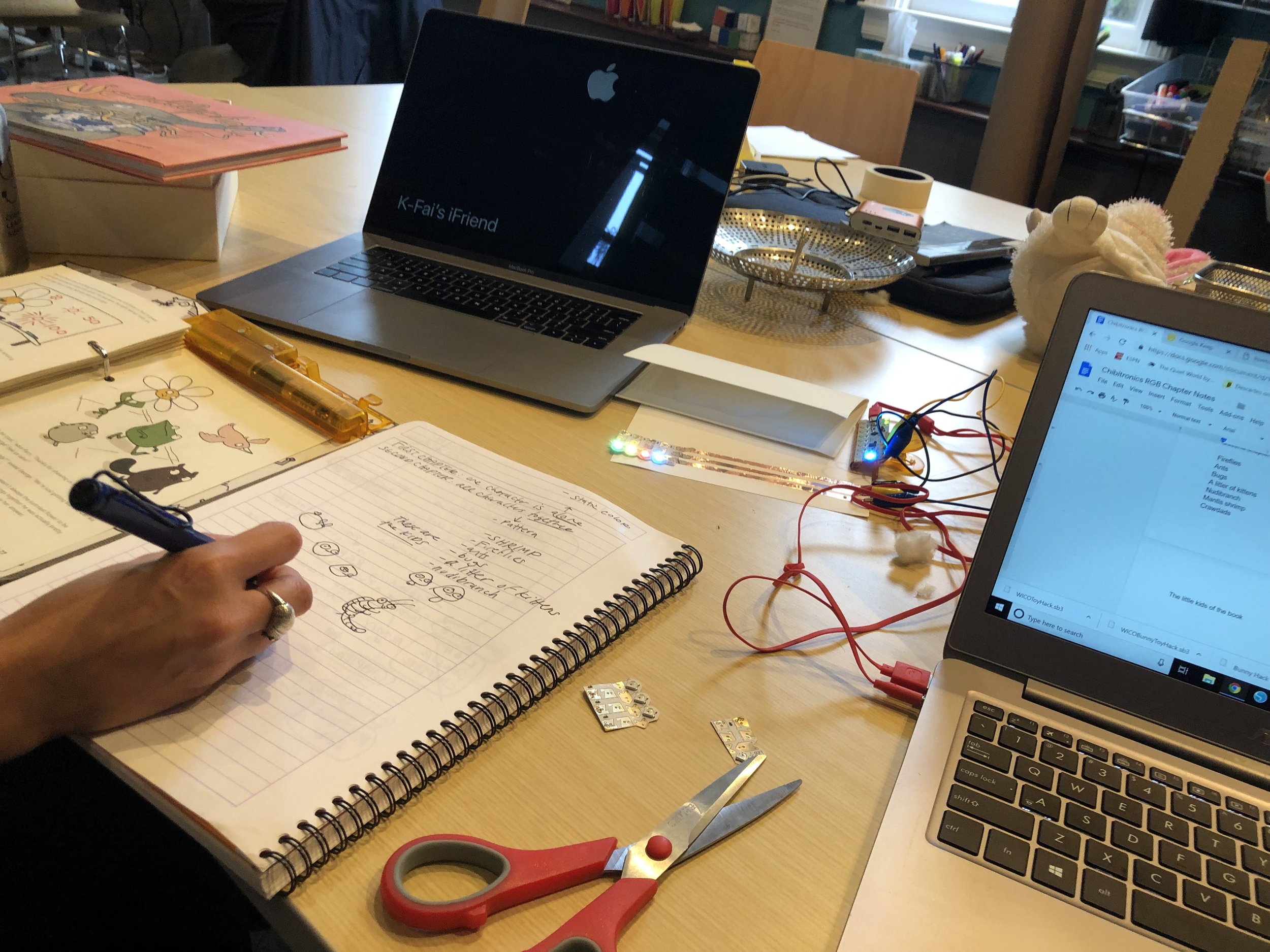
And I met with Love to Code illustrator K-Fai Steele to discuss the characters and storyline of the chapter. It’s so amazing how the book brings to life characters and creates a narrative at the same time that it explains coding concepts! I’m super excited to be able to contribute to the project and add more creative coding ideas to the mix.