A Computational Zoo - WICO Summer 1.4
For the last two days of our playful programming summer camp program, we put together all of the different tools, materials and skills that we had been working on since the beginning of the week to create a computational zoo. Each of the teams had the prompt to construct a zoo resident that could move (using servos), had lights to be seen in the dark and had some element of interactivity. This project was directly inspired by the Robot Petting Zoo created by the Techhive at LHS.
For the first few minutes, pairs brainstormed their animals with markers and big paper. It was really fun to see how the collaboration started early with the design of the project.
After the design session, we focused a little bit more on a couple materials that campers would need to build their creatures. We spent half the time on cardboard construction and then moved to an introduction to servo motors (both positional and continuous).
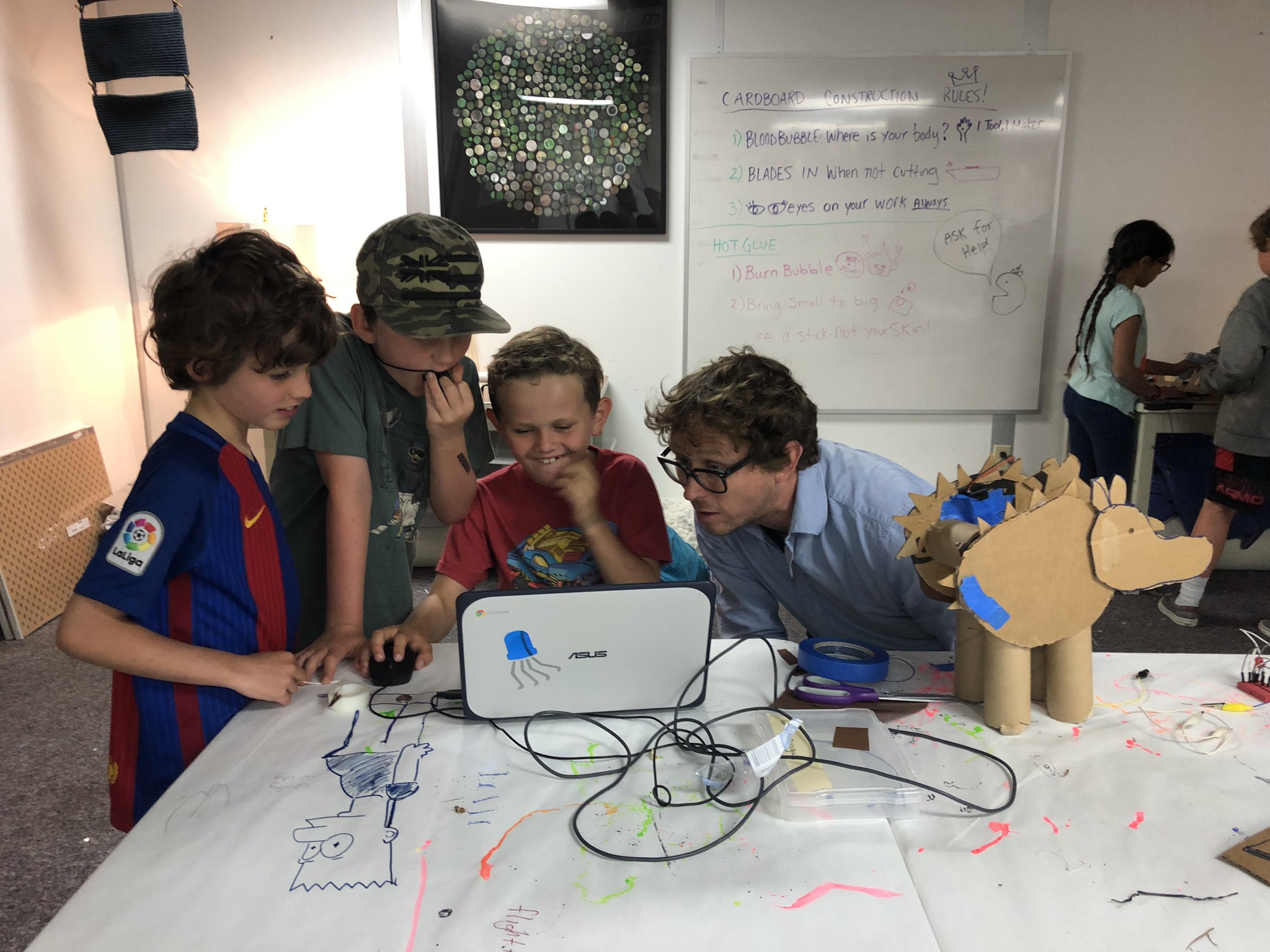
In the afternoon of thursday it was an open build where each group could work with cardboard, arrange the electronic components on a breadboard and code the initial motions of the animal. It was great to see the energy around the room with campers experimenting with both physical and digital tools.
We were also practicing collaboration and it was awesome to see partners helping each other by holding parts, talking though the make code blocks or dividing the project into multiple smaller tasks.
After the first day of building we were well on our way to a collection of programmable animals that included a light sensitive snake, a panda king, a bear/cheetah, a merllama and a owl-unicorn hybrid.
In the morning of Friday (the last day of camp) we dove right back into putting the finishing touches on our digital zoo.
The bear/cheetah group worked to create an awesome 3D structure for the animal and then spend a good amount of time wiring everything up and even hiding the Micro:bit (except for the button that triggered the scary flashing lights).
The snake group had an awesome idea to attach bells to the continuous servo motor and figured out a code where when the light sensor on the Micro":bit was covered, the creature both moved and created a warning sound.
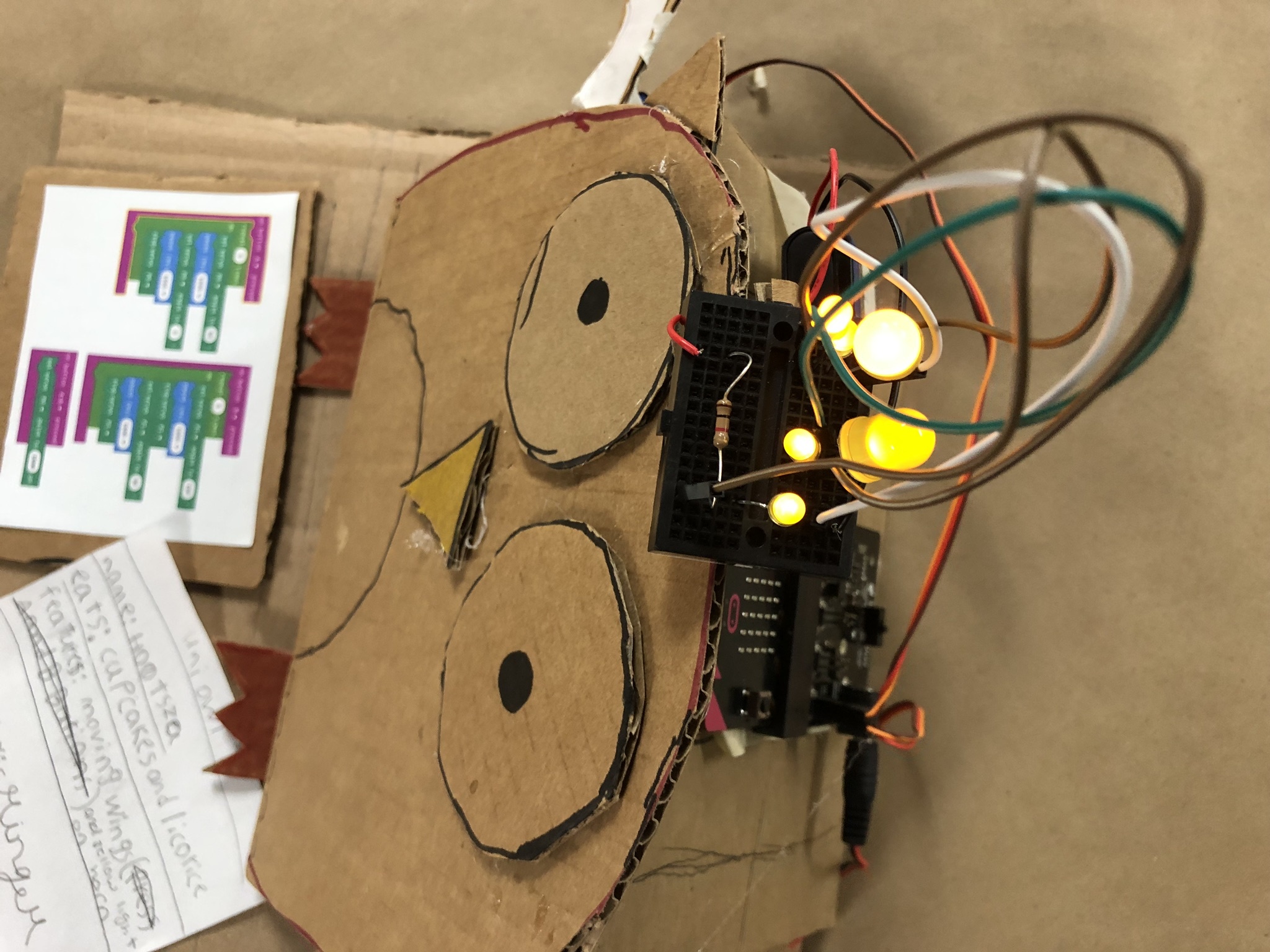
Two campers working on the owl unicorn divided the tasks with one of the tinkerers focused on the lights in the horn and the other working carefully to get the flapping motion of the servo wings just right.
Before opening the doors to parents, siblings and family friends we worked to create labels and resources for the exhibits. We printed out the blocks of the code on sticker label paper and put them on the projects and wrote mini bios of the animals.
It was so cool to see the campers excitedly share their projects, demo the features, explain the parts they were proud of, the challenges they faced and what they would do if they had a couple more hours.
The week was just a small taste of working with microcontrollers, block-based coding, digital tools and the tinkering mindset. It was fun to see everyone explain to their parents what they did, how the parts work and what ideas they would like to try next! We’re looking forward to meeting a new group of campers next week and will continue to refine these playful programming ideas.