#flatgamejam Oakland
Last weekend, we hosted an all-day workshop with amazing guest artist Becca Rose who's visiting the Bay Area from Bristol, UK for a two week residency in the Tinkering Studio. I visited her studio in Bristol in June, and got really interested in something called a #flatgamejam where participants create hand drawn flat games (digital zine-like spaces based on real life experiences) using the unity programming language.
This ideas was inspired by DreamFeel who came up with the ideas and rules for the flat game jam and hosted a digital forum to collect examples. Becca took the idea and hosted a physical jam in Bristol and we thought that it would be fun to invite a few friends and collaborators to prototype together. We took over the KitLab workshop space for the occasion.
We started the workshop by physically creating backdrops and characters for our flat games. We used art materials like crayons, water color pens, and colored pencils. As well, we took photos of physical objects and made collaged backgrounds for the game. We even re-purposed the paste paper that we made with Natalie in a previous workshop to add in some beautiful textures.
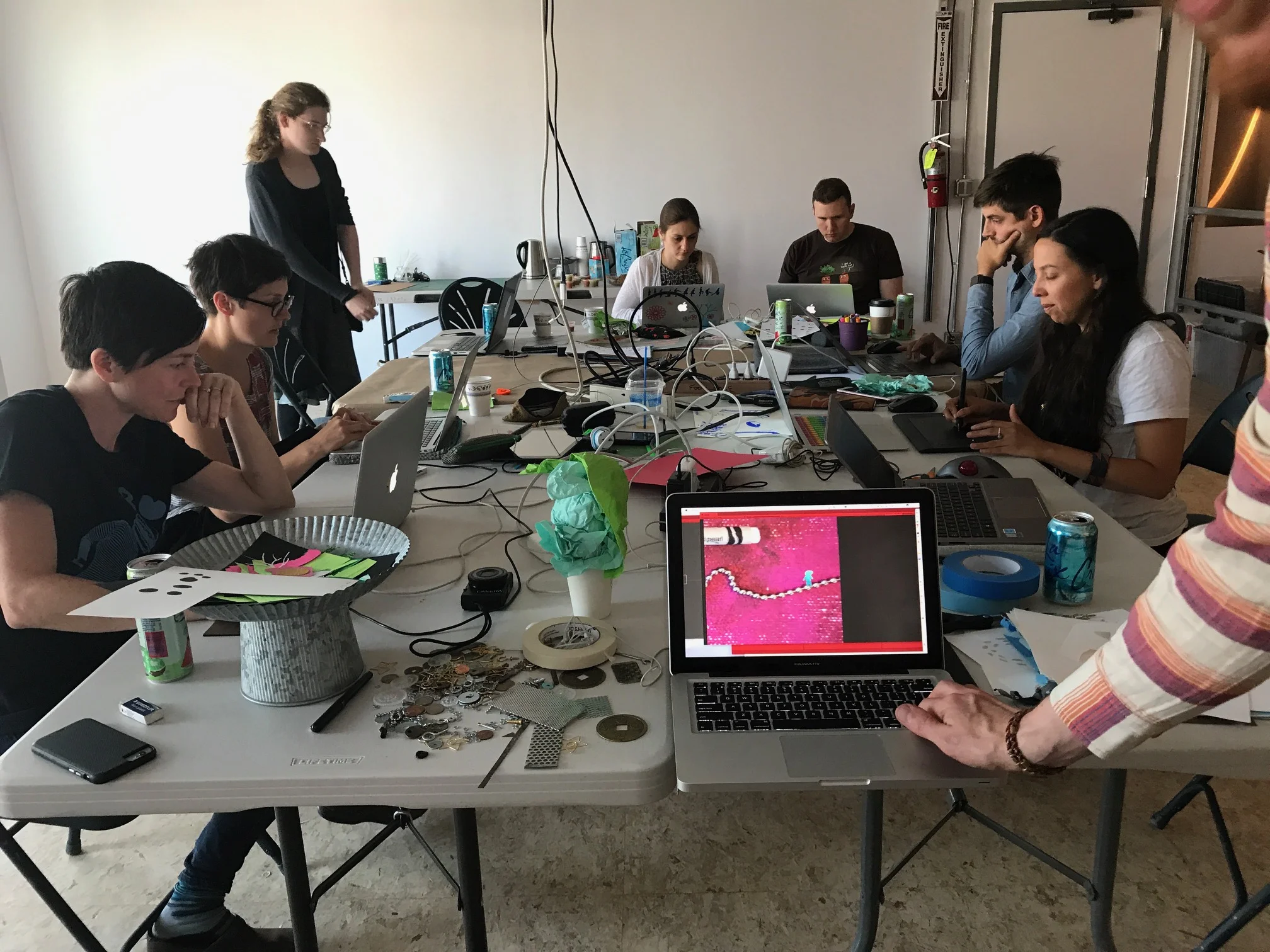
After spending a few hours creating art (and eating lunch together) Becca introduced us to the Unity development engine. This was the first time that I had experimented with this method of programming and I was intrigued by the way that it seemed to be a middle ground between the block based programming language of Scratch and other text based programming that we've tried.
We tried to focus on experimenting with some basic ideas like simple motion and animation, creating interesting backgrounds and layering objects to create different effects. It was pretty clear that while there were tons of more advanced possibilities, for beginners it made sense to focus on a just few of the options.
But even with our limited grasp of the nuances of unity, I was happy to see so many diverse ideas around the table. I think that this happened partly because we each had a different starting point with the art we made and also because we could each choose what to devote time to learning how to accomplish through programming.
Nicole made a beautiful game with a caterpillar exploring a dense forest of pink flowers. K-Fai tried out shifting the perspective and built a 'doom' like game about an armadillo exploring a cave. Natalie broke the rules and used 'collisions' to trigger a cute little fish to puff up when it hit plants. Other games took inspiration from psychedelic mind trips, cartoonish worlds and more personal stories. Check out the entire collection of games here!
It was really fun to explore this topic with such a talented group of colleagues and to have Becca be there to share her experience. We are really interested in looking for new ways to connect making and tinkering in the physical world to programming in the digital realm. This felt like another step towards defining the idea of comuptational tinkering, where you can explore programming and other technologies while still having low thresholds, wide walls and connections to high ceilings.