Creative Coding PD: Crafting Computational Identities
This past week we hosted a professional development workshop on creative coding in our experimental gallery space in Berkeley. I was joined again by Saskia Leggett to lead the event and this time we invited the amazing Leah Buechley to share her work and co-facilitate the workshop.
The workshop gave us the chance to try a bunch of new experiments and although not everything went perfectly to plan, we created personally meaningful projects, learned about new tools/technologies and delved deeply into topics of art, engineering, computation and creativity.
A couple of days before the start of the session, we began making examples, organizing materials and testing out new ideas. This was our first PD session in the new makerspace and we spent lots of time thinking about the best way to set up the environment. Especially with the suite of screen-based activities that we had planned, it was important to try and create a layout that encouraged movement and collaboration.
The group attending the workshop came from a variety of settings. The participants included classroom teachers, after-school program leaders, museum educators and community college faculty. After a quick round of introductions we moved to a new take on the Compass Points thinking routine from Project Zero. In small groups we discussed what (E)xcites us about creative coding and what (W)orries we have about the topic. Instead of going straight into the next two sections of the compass which benefit from more exposure, we saved the (N)eed to know and the (S)tance for later in the workshop.
For our first activity in the morning we explored Micro:bit microcontrollers with just the onboard sensors and LED screen. We showed examples using the A & B buttons to display personal information, animations on the screen and introduced the radio function as a way that the nametags could communicate.
It was really cool to see how in just a short amount of time people could built their own versions of the idea that included different form factors (like Ryoko’s backpack), complicated messaging systems and connections between the physical construction and digital elements.
In the afternoon of the first day we moved to a more open-ended sensor garden activity with many options for connecting bulk electronics and everyday materials to the Micro:bit. We were inspired by the PIE project atelier as well as the projects built by Leah’s High Low Tech group at MIT Media Lab.
We started out be giving a quick explanation of how to hook up a sensor input and how to use the ‘serial monitor’ to see the value. Pairs explored materials ranging from conductive rubber to metallic thread to regular chain link to see what types of values they could get the Micro:bit to display.
After about twenty minutes of investigation of the materials we built on the initial experiments by adding servo motors, LED lights, pre-built switches and conductive/insulative materials. We worked to create a sensor garden themed installation that ended up including projects that included a bouquet that moved when watered, a tree-guitar that played different notes when strummed to different tensions and a light-sensitive bird.
With this activity, we wanted to encourage people to think about the wide-walls of computational tinkering, but in hindsight we probably put out too many options for materials. We’re looking forward to trying this activity again and seeing if we can focus on a more narrow collection of components and examples that allow participants’ ideas to take be center stage.
At the end of the first day, we examined the idea of an engineer’s mindset/identity as a way of thinking about our experiments to open up the possibilities for what science/engineering can look like in this atelier style workshop.
The next morning we started with a “keynote” presentation from Leah about her perspective on the intersection between art and computation and how these connections can be a powerful way to increase interest in all aspects of school for students.
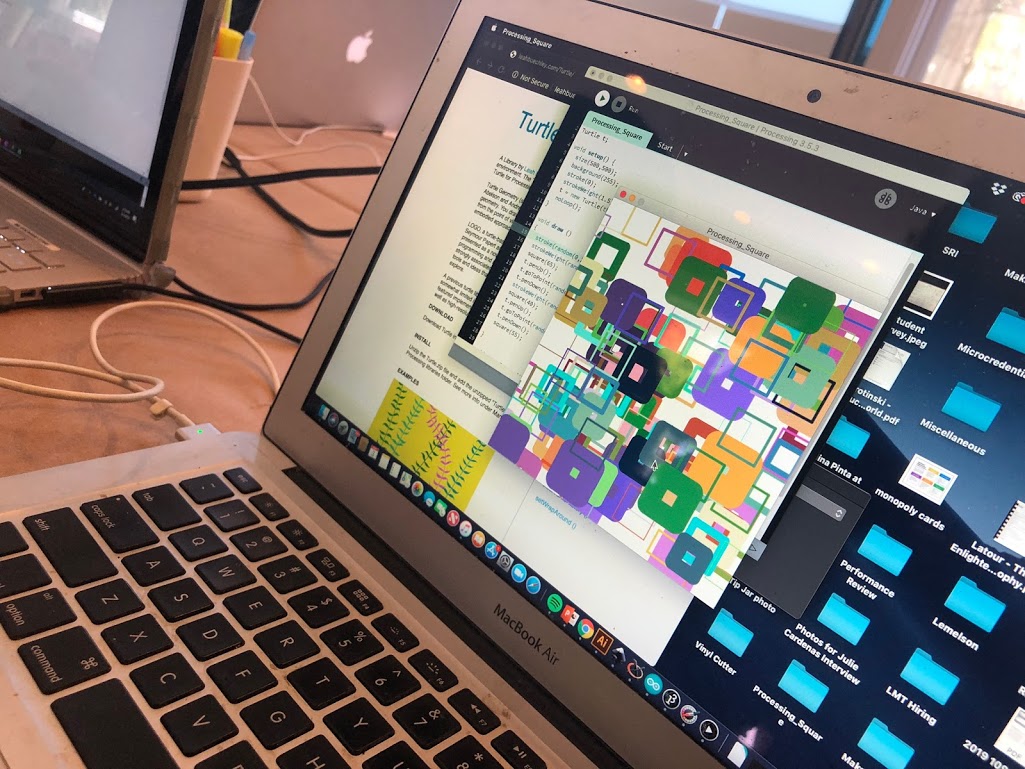
We then moved into a introduction to Processing using Leah’s turtle art library. The morning was super challenging for multiple reasons. First, the transition from the heady presentation straight to the activity was tough both because we didn’t leave enough time to process the discussion before getting into the hardest activity. Additionally the syntax of the text based code is less tinkerable, with more things not working “just because”. That being said, we wanted to create experiences where participants could move between blocks and text based programming and see the advantages and disadvantages of each.
We spent the morning exploring squares, getting familiar with variables, for loops, functions (and all of the syntax complications that come up with those explorations. In the future it would be great to think about other strategies for introducing processing to the group. I’d like to think about ways to get people collaborating, standing up and moving around as part of the experience.
In the afternoon we moved to more of a open atelier experience exploring taking the shapes we designed to digital tools. As well, we slowed down a bit, allowed participants to share their frustrations and work with the people around them.
For their explorations some focused on creating colorful processing designs to print out with a regular inkjet printer on sticker paper. Others worked with iron-on vinyl and used the silhouette cutters to make designs to affix to t-shirts, totebags, and little component purses. It was really cool to see people bring their own items to customize in the workshop. We even tried printing out temporary tattoos and got a couple of awesome designs of stars and sunbursts for some really personally meaningful explorations.
At the end of the day we reflected about the artist identity, the challenging day of work, the moments of frustrations that mimic the types of challenges that students in our spaces encounter and the pride that comes when figuring out a personal problem to make something unique & personal.
For the last day of the workshop, we started to explore a new activity of erasure poetry using Scratch and Makey Makey. This activity inspired by the work of Colleen Graves and Austin Kleon (in different ways) was a fun introduction to thinking about narrative and storytelling as an aspect of messing about with computation.
There was a wide variety of amazing projects including a cut out paper maze, a couple flower based projects inspired by the sensor garden and some really beautiful designs of marking up the text. We went around the room to share and test out each other’s work.
In the afternoon on the third day, we wanted introduce another creative coding tool (Chibitronics Chibichip) but also give people the chance to continue experiments that they had been working on earlier in the workshop.
Our idea to connect the work of others into a more cohesive structure was to create a collaborative mural (similar to the undersea circuits that we tried last year but with a more open theme). Each person or team received a hexagon to contain their creation. We planned to fit these elements together for a final installation.
It was good to see participants take the prompt more of less seriously in service of their explorations. Sarah and Federico created a awesome light-up creature. Justin took the opportunity to go back to his 3D sculpture created with processing and add lights and shadows. Ryoko did something similar with her fractal tree.
People had lots of agency to create their own pathway through the final activity. I was delightfully surprised to see text-based explorations of Chibitronics, participants returning to the first day’s sensor explorations, mimicking the process of procedural art with physical materials and even abandoning the prompt to create more shirts.
At the end of the workshop, we assembled the shapes on a rolling board and used wall power to activate the pieces. Each person shared their projects and a personal takeaway from the entire workshop.
The creative coding workshop was a great chance to experiment with new directions for tinkering-based professional development. We have so many ideas for new ways of incorporating guest artists, scaffolding the challenging programming explorations, breaking up the hands-on activities with meaningful discussions and providing powerful experiences for educators. We’ll be announcing the next round of workshops soon and can’t wait to continue the prototyping process.