Micro:bit Interrupt with MakeCode
For the past couple of months I’ve been running after school programs with the team from Tinkering School and last week we started a computational creations session based on our summer camps over the past few years. This camp uses micro:bit and a collection of parts like LEDs, tiny speakers and servo motors as well as things we can find around the house.
As always when trying something new with a group of kids, they have ideas that go beyond what we know how to do and we have to figure things out together. This week we created digital pets and one of the participants wanted to interrupt a long animation with another sequence on button A pressed. This challenge is little bit more complicated than it seems.
I did some research into the topic and wanted to post a guide for interrupts in MakeCode since I didn’t see any good resources for doing this with block based code.
Initially we tried something like this - a forever loop with a if/then statement inside. However, the problem with this code is that it goes through the whole animation before responding to the button press so if you press the button in the middle of the animation it takes a while before changing.
During the session, we weren’t sure how to solve the issue and experimented a bit with the “while…do” blocks, but it still didn’t work the way we wanted. After the session, I looked around a bit online, remembering the ideas of timer interrupts on arduino as a possible approach. In this guide from adafruit describes an interrupt as “a signal that tells the processor to immediately stop what it is doing and handle some high priority processing. “ They say that with a timer interrupt, “you don't have to worry about sluggish response or missed button presses due to long-running subroutines” which sounded perfect for the goal of the tinkerer in the session.
But I still had to figure out how to convert the idea of an interrupt to the make code blocks. I found this guide on the MakeCode site, but it was still based on the text based code. But between those starting points and a cool technique from my other creative coding meetup group I came up with a solution.
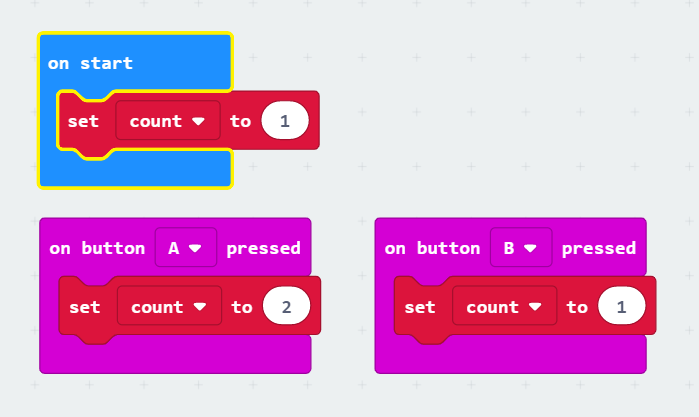
I knew there would have to be a timer variable so I created one called count and then programmed button A to add to the count.
Then I created a series of if then statements with the first animation in the if section and the second animation in the else part. That way the program is checking the count in-between each frame and not just after the entire sequence.
As another version of the code, I wanted to make it so each time either button was pressed it generated a number that could be used as an on/off input. Luckily just a couple days before Andrew from the p5.js group had introduced me to the concept of modulo (or remainder). This operation “finds the remainder when one integer is divided by another. In writing, it is frequently abbreviated as mod, or represented by the symbol %.” So I could use that to have the counter basically have two states for on and off with the mod / 2 being 0 or 1.
So with that the program works pretty well and gives instant feedback to change between two animations. I think it’s possible to do even more states (with a higher modulo) and explore different ways to change the count variable.
I’ll bet that there are other ways to accomplish the same task on micro:bit and I would be interested to see what other solutions there are to solve this problem. And hope this might inspire you to try other high ceiling experiments with computational elements.