WICO@Home - p5.js tiny tinkering community
Over the past few months we’ve been experimenting with new tools and formats for making and tinkering online. One idea that I had was to create an online tinkering community around a topic that I’m not an expert in and see if we could really try to build a place for co-learning. After thinking about a few playful programming topics that I was personally interested in exploring, I put out a twitter poll asking if people preferred p5.js, micro:python or something else.
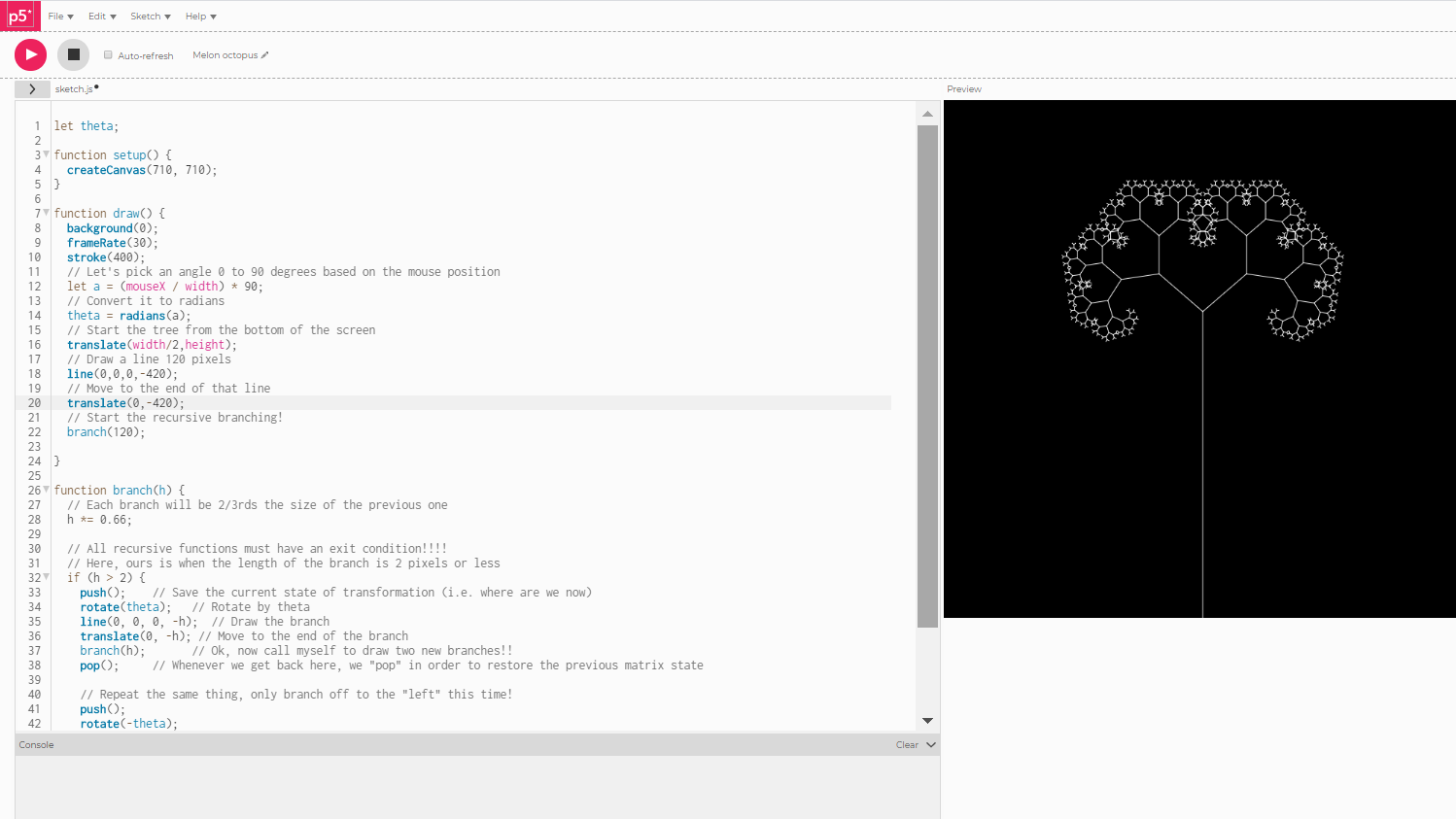
The poll came back with about 60% in favor of p5.js which “is a JavaScript library for creative coding, with a focus on making coding accessible and inclusive for artists, designers, educators, beginners, and anyone else!” This seemed like a good place to start for many of us who have been working with scratch and makecode but have less experience with text-based coding languages.
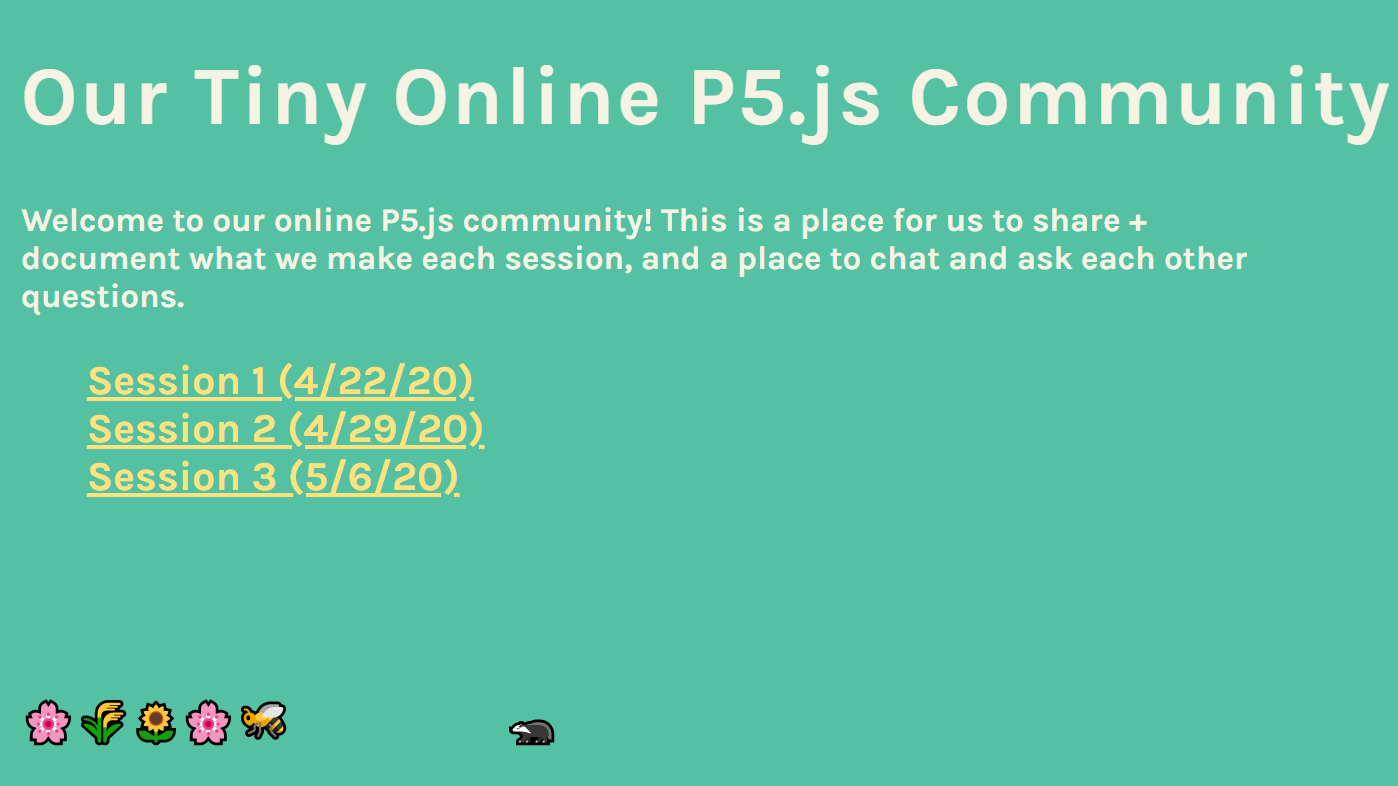
An additional goal we’ve been thinking about is how to create ways for people to share projects and process with each other. While we often post examples and projects on twitter and instagram, it seems to get a bit overwhelming to see the progression of an idea over time. Luckily I connected with Doyung Lee who had been thinking about some similar issues and was able to help out by making a custom glitch page with a airtable gallery and a notepad.
We wanted to make a pretty plain and open-ended page that people could figure out how to use for sharing projects. We’re eventually planning to write out an instructables guide so that people can create their own communities for a wide variety of project themes.
For the p5.js meet-up we’ve had about 10-12 participants each session (and several more participating online). Although I am definitely a beginner in the coding department, I’ve been posting a few areas to explore and some “homework” assignments that we create each week. These prompts have been fun to think about and can be experiments for workshop provocations when we can meet again in-person.
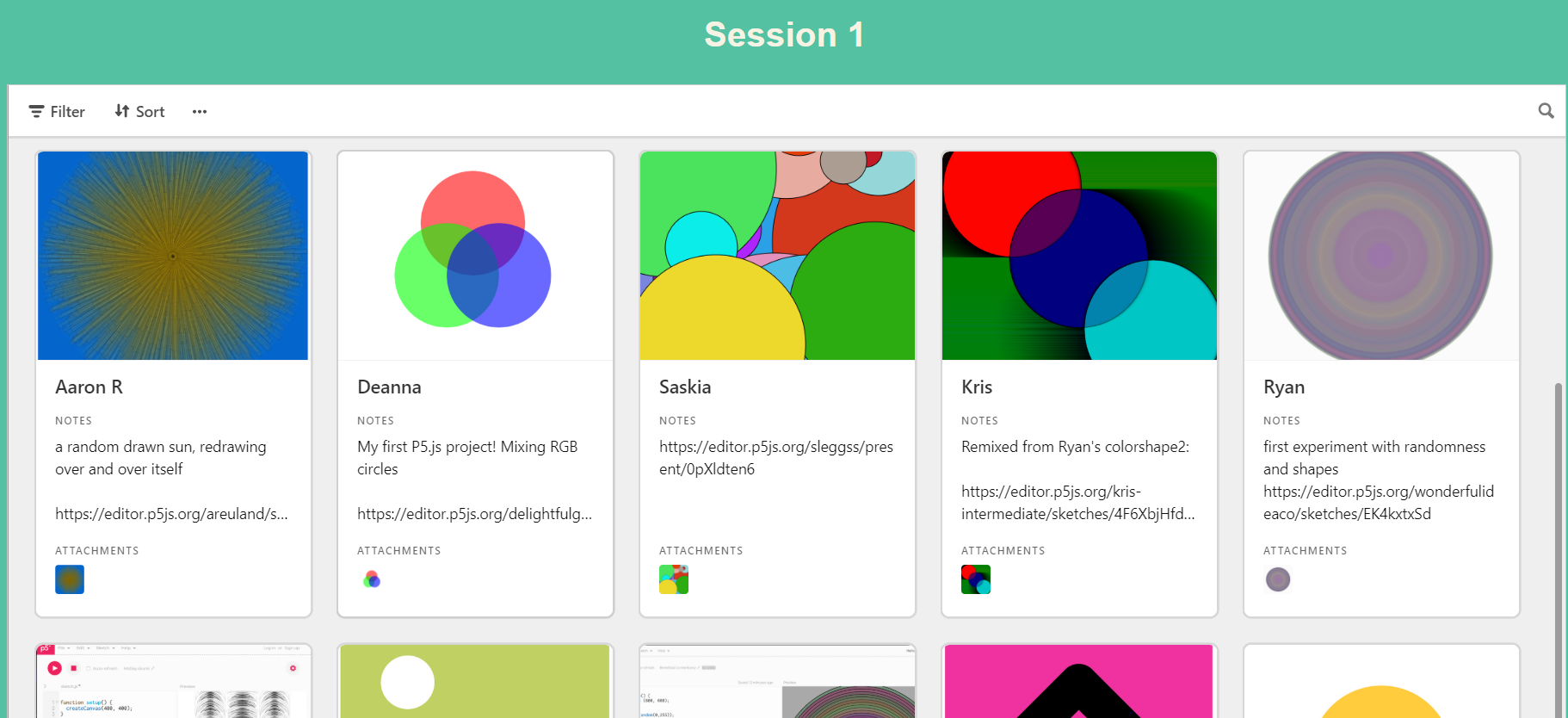
For the first week project we explored simple 2D shapes. For the prompt, we created a random list of emotions and a random list of shapes and made projects like “delightful spiral”, “zen fractal”, and “anxious heart”.
The next week’s topic focused on writing a haiku and then creating a processing sketch to go along with the poem. The projects already were becoming more complex and more personal.
And for the third session (and current prompt) we decided to all take the same projects (a kaleidoscope example from the p5.js website) and remix in our own ways. There are already a lot of cool ideas up there before next weeks session.
We’re just getting started and there’s more newbies joining in every week. If you want to register for the free meetup just go to our eventbrite link and sign up. And you can also feel free to just participate asynchronously by posting projects and asking questions on the tiny town community page. Looking forward to seeing how these playful programming experiments develop.