OctoStudio Kaleidoscope Experiments
As part of the ongoing Tinkering Inventive Playsets (TIPs) prototyping, the Tinkering Studio and the rest of the LEGO Playful Museum Network are exploring kaleidoscopes. Over the last weeks, we have become interested in seeing if we can combine our explorations of kaleidoscopic patterns with the new OctoStudio app developed by the Lifelong Kindergarten group at MIT Media Lab.
I’m excited about this strand of work because OctoStudio creates a low threshold opportunity to code unique and interesting visuals to look at under the kaleidoscope. As well, the app opens up the possibilities for bringing personally meaningful images into the experiments.
I wanted to share three example sketches that demonstrate different themes as well as possibilities for programmed animation. Hopefully this can be a jumping off point for others to try to create their own trippy visual investigations with this mix of digital and analog materials.
For the physical elements, I used a mix of tools constructed from cardboard and mirrored cardstock placed directly on the device running the OctoStudio project. I took videos with my phone through the scope pointed at the OctoStudio stage. It’s interesting to explore these animations with both a hinged two-mirrored angle and three surface cardboard kaleidoscopes. To go further, you can also try out many other arrangements, sizes and materials of mirrored reflectors.
Selfie Scope:
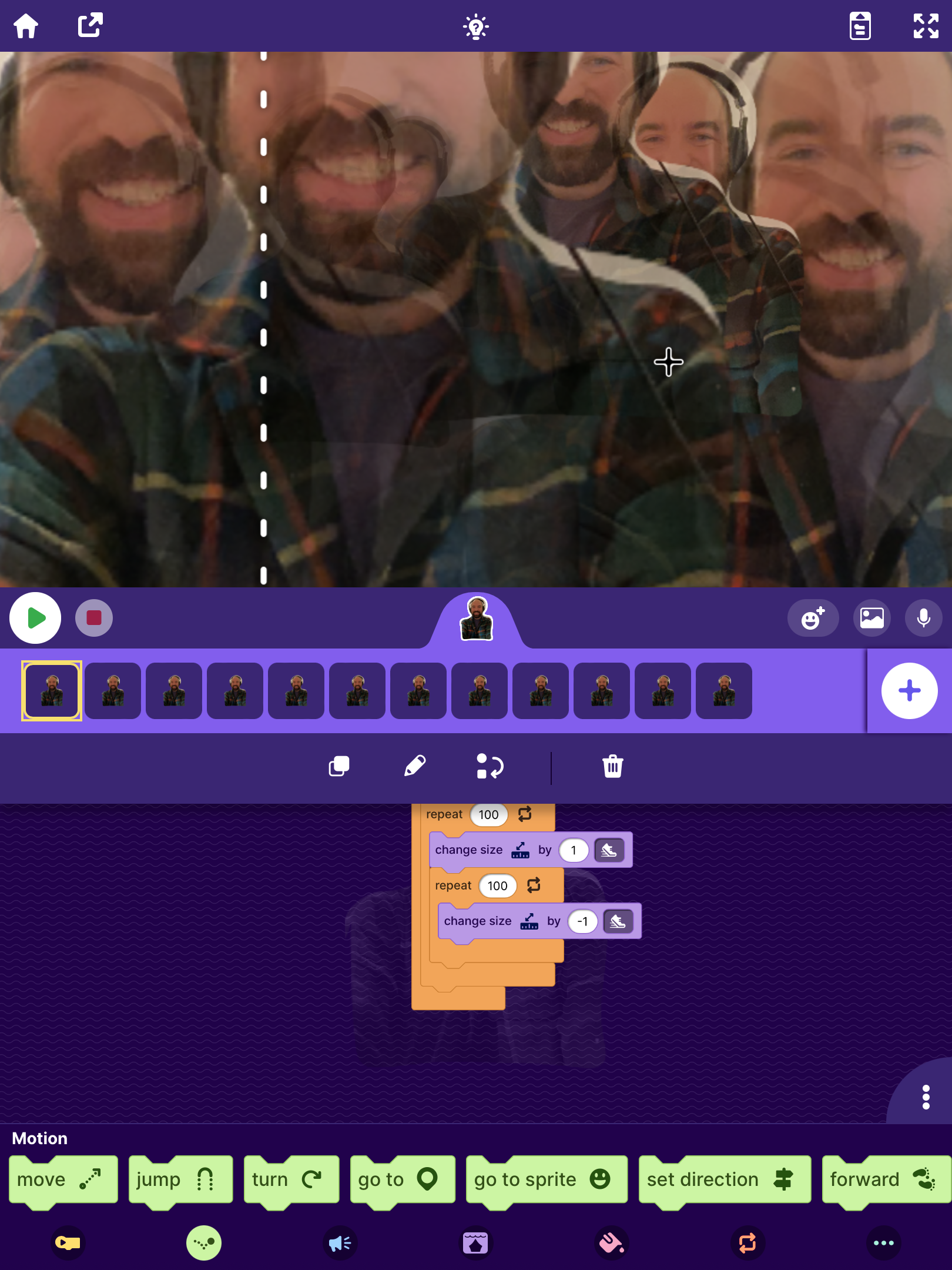
Adding a selfie image can be a good way to make any project more funny or compelling to learners. For this first experiment I used the camera function in OctoStudio to take a selfie, cut it out with the lasso tool and then used that as my sprite.
For the motion of this project I wanted to experiment with zooming in and out and transparency. I made lots of duplicates of my selfie sprite and then wrote a small chunk of code that combined the “show block” with a repeating loop using the “change size” block. I staggered twelve sprites around the stage with slight variations to this code.
As I moved the kaleidoscope around the animation, I found lots of really cool effects. The plaid shirt that I happened to be wearing yesterday produced an amazing pattern. This first experiment started me thinking about what other types of movement and themes would be interesting to try.
Psychedelic City Walk:
Another interesting topic for kaleidoscope experiments could be a scavenger hunt around your city. You can go around with your phone or tablet taking pictures of unique buildings, nature or objects in the place where you live. One thing that I really like about where I live in Freiburg, are the old European cars that can be seen around the city streets. I snapped a photo of a Citroën 2CV in need of repair when I was on a bike ride and thought I could use that in a new sketch.
I continued to use the “show” block to make the car sprite have some transparency but for this experiment I wanted to try moving the sprites up and down and left and right. I used the “move block” in a repeat loop and then added a wait block with a delay so that the movement of the twelve sprites each had a little bit of a staggered movement.
I think that this project is really cool for showing the hidden geometry in everyday objects. When looking at the animation through the mirrored kaleidoscope, one might not imagine what the original image could be.
Multi-mirror Breakfast:
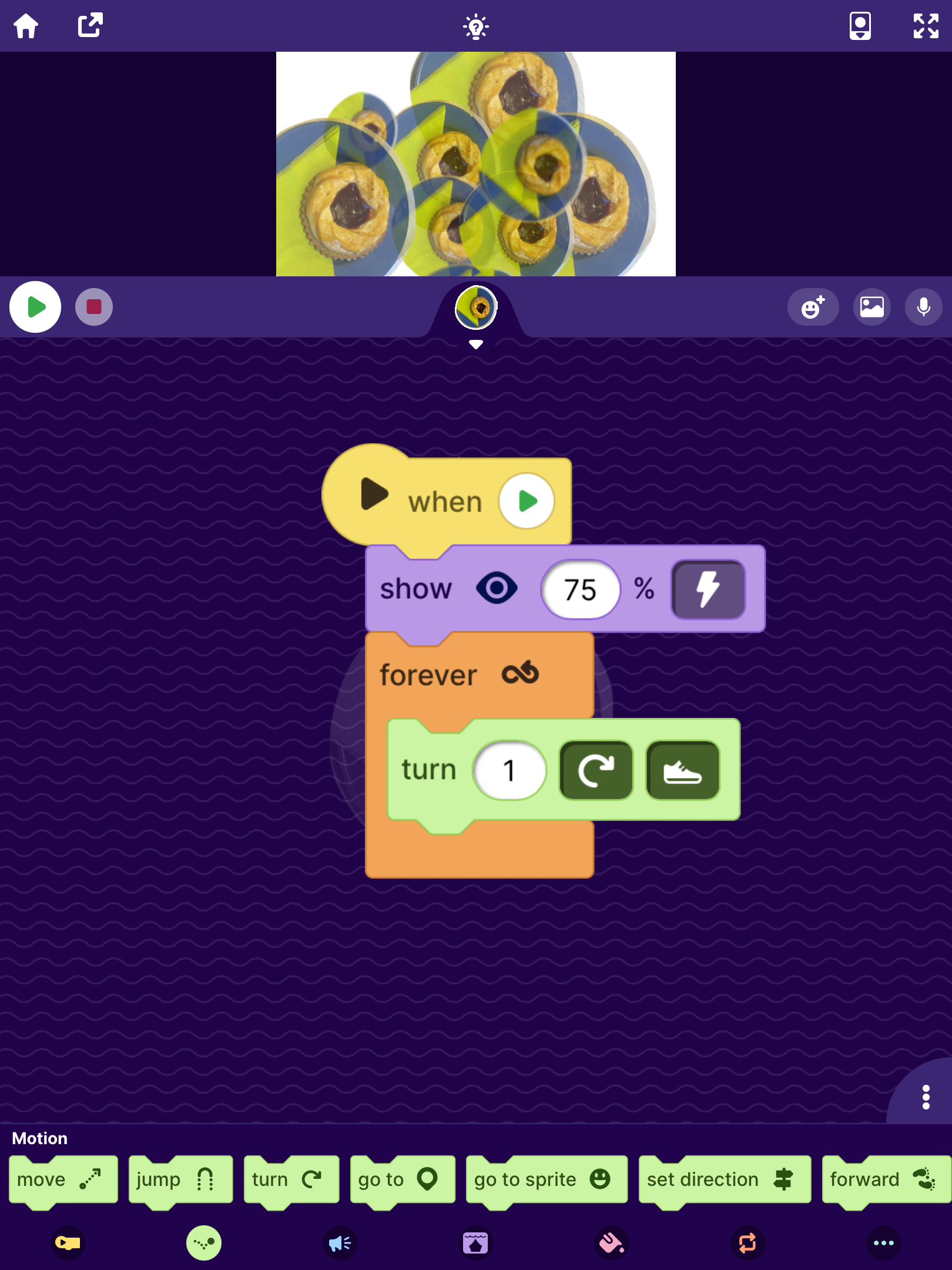
For the last investigation, I wanted to try out making sprites rotate in circles with different diameters. For this spinning project I took inspiration from an “Ochsenaugen” (Ox Eye) cookie that I ate for breakfast. It’s fun to order or prepare food with the criteria of what might look cool under a kaleidoscope.
It was a little tricky to figure out how to make the sprites move around in a large circle on the stage. I got some help from Steph in the Tinkering Studio who showed me that you can change the center of rotation of the sprite by dragging it around in the editor box. I made each of the sprites smaller and then moved the little plus sign of each one a little further from the center. Then a simple “show” transparency and the “turn” block produced the desired effect. I experimented with alternating clockwise and counterclockwise movement to create a unique pattern.
That’s one delicious looking kaleidoscope! I think that taking a quick photo of a meal can provide lots of interesting colors and textures to use for these animations.
Next Steps:
These three different animations (zooming in and out, moving back and forth and spinning both directions) are all not so easy to make with physical kaleidoscope elements. It’s nice to use the digital tools to investigate these types of motion. I’m curious to see what other types of motion or combination of digital and physical arrangements produce the most interesting scenes in the kaleidoscopes.
As well, these three topics (selfies, city walk and food images) demonstrate just a few of the possibilities for choosing objects and images to look at through a mirrored viewer. Each of these themes allow learners to look at see themselves and the world around them in new ways.
I’m inspired by Mitchel Resnick’s “4 Ps of Creative Learning” and as we continue to explore the new OctoStudio app, we hope to find “passion and projects” in the things around us, “play” by transforming everyday objects things into amazing geometric patterns and hopefully “peers” when others collaborate with us on new ideas. So if you all try out some OctoStudio kaleidoscope experiments, please share so we can continue to learn together.
The LEGO Playful Learning Museum Network initiative is made possible through generous support from the LEGO Group.